
Как увеличить производительность сайта на 20% с помощью фасада для загрузки чат-виджета
Мы сотрудничаем с «МТС Линк» (ранее Webinar Group) — платформой для проведения вебинаров и онлайн-конференций — с 2020 года. За это время провели много работ по оптимизации сайта. Одна из последних задач, которую мы решили, — внедрение фасада для виджета онлайн-чата Intercom. В статье подробно расскажем об этом инструменте, и с какими бизнес-целями он может помочь.
Что такое фасад и зачем он нужен
На сайтах многих онлайн-магазинов, медицинских клиник, образовательных платформ и других компаний сферы услуг используются виджеты онлайн-чатов. Чат помогает собирать заявки пользователей или отвечать на частые запросы.
Когда пользователь открывает страницу, чат загружается вместе с ней, — из-за этого сайт загружается дольше. Эту проблему помогает решить подход «фасад».
Фасад — это «заглушка», которая имитирует кнопку вызова виджета. При этом сам виджет не загружается, пока пользователь не нажмёт на иконку чата или не наведёт на него мышку. С помощью фасада можно значительно сократить время загрузки страницы и увеличить показатели Google Page Speed.
Использование фасадов положительно влияет на пользовательский опыт с двух сторон:
- страница загружается быстрее, и клиенту ничего не мешает перейти к целевому действию;
- окно онлайн-чата не закрывает интерфейс страницы и не раздражает пользователя.
Как отложить загрузку сторонних ресурсов с помощью фасада
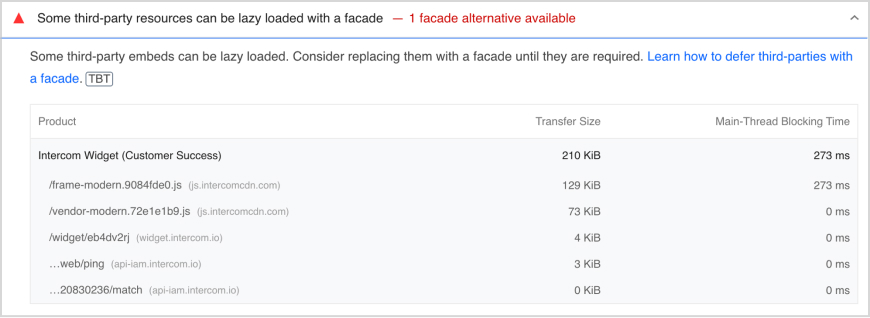
Если провести аудит страниц сайта с помощью Google Page Speed, то в рекомендациях сервиса можно увидеть совет использовать фасады при загрузке сторонних объектов. В нашем случае Google Page Speed предложил применить «ленивую загрузку» чата Intercom, который используется на платформе «МТС Линк».
Общее время блокировки основного потока (TBT) — 273 мс. В течение этого времени страница не отвечает на действия пользователя. Кажется, что это не много, но норма для подобного — 50 мс. Фасады помогают уменьшить показатель TBT.

На практике работа фасада выглядит так:
- при загрузке страницы скрипт, который отвечает за загрузку виджета чата, не подключается на страницу;
- на место, где должна быть иконка чата, подставляется точно такая же иконка-заглушка (тот самый фасад);
- при наведении курсора на заглушку начинается загрузка скриптов;
- чат-виджет открывается, если пользователь кликнул на иконку.
Реализация фасадов для веб-проектов на Nuxt.js
Для решений, построенных на React’е, Google Page Speed предлагает использовать готовый модуль React Live Chat Loader. В нашем случае, сайт работает на Nuxt.js (который, в свою очередь, работает на Vue.js). Мы не нашли подходящих решений для этого фреймворка, поэтому адаптировали готовый модуль.
Как мы настраивали работу чат-виджета:
- При загрузке сайта отображаем фасад виджета, на который будем вешать два события: mouseenter и click. Устанавливаем состояние start;
- При событии mouseenter проверяем, загружен ли виджет, если нет — начинаем загрузку. Предварительно нужно встроить в страницу скрипт для подключения виджета, ознакомиться с API виджета и проверить текущее состояние фасада. Сразу после добавления скрипта на страницу устанавливаем состояние loaded;
- При событии click делаем то же самое, что в пункте 2. Но, после описанных выше действий, необходимо отправить команду «Открыть чат» через API виджета. Состояние оставляем loaded;
- При наступлении состояния loaded (т.е. после начала загрузки скрипта), нужно периодически проверять, не загрузился ли скрипт. Для этих целей подойдёт requestIdleCallback. Если нужен полифил, обращаемся к setTimeout и проводим необходимые настройки согласно документации. После загрузки виджета устанавливаем состояние complete;
- При наступлении финального состояния complete можно отключать фасад.
Результат
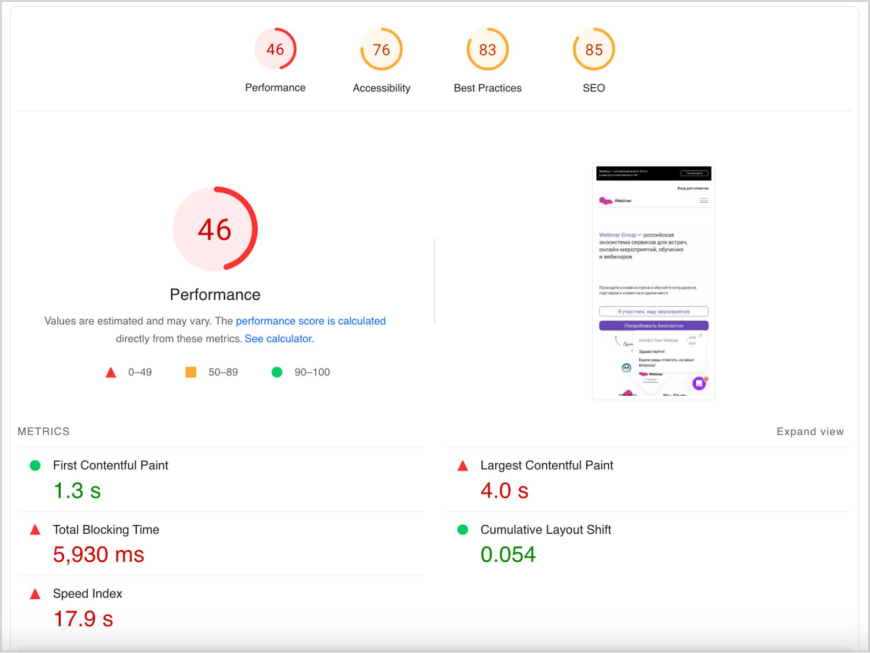
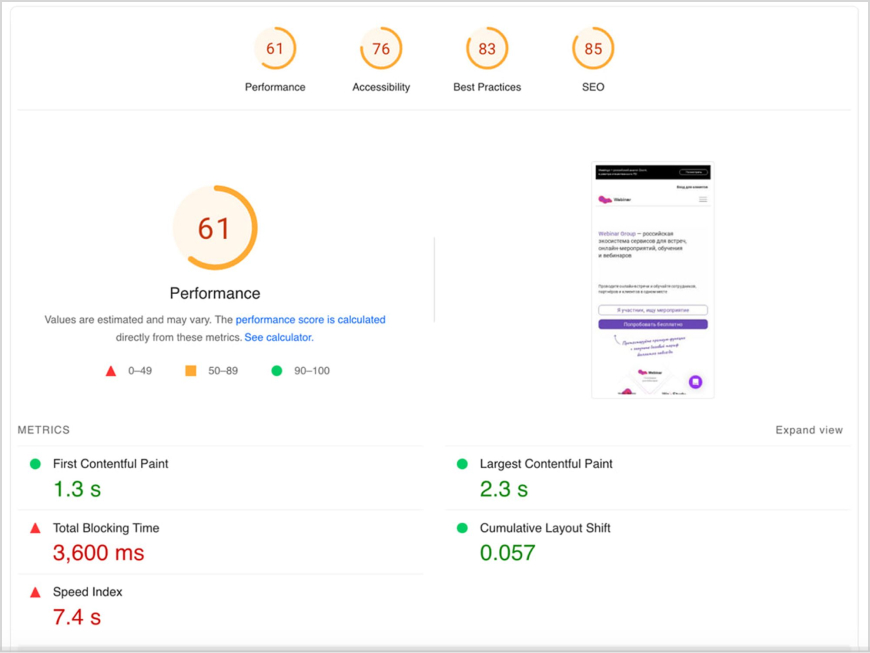
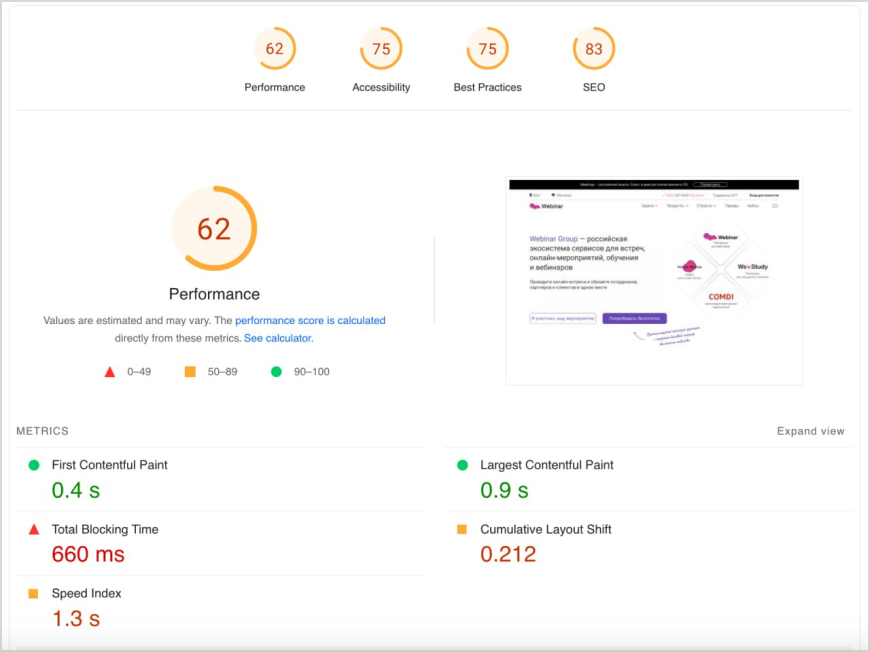
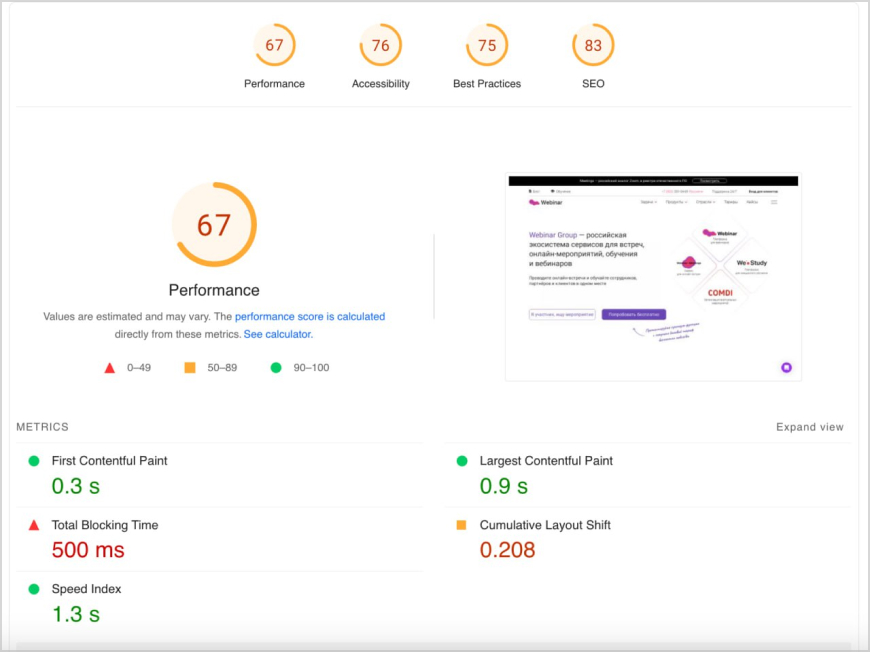
Если всё настроено правильно, то страницы сайта будут загружаться быстрее. Использование фасадов на платформе «МТС Линк» увеличило его производительность:
- в мобильной версии — на 32% (+15 пунктов к 46);
- в десктопной версии — на 8% (+5 пунктов к 62).
Средняя производительность сайта выросла на 20%.




Теперь скрипт виджета не загружается, пока на него не наведешь или не кликнешь. Это помогает:
- ускорить загрузку страниц;
- увеличить время, которое пользователь проводит на сайте;
- повысить конверсию сайта;
- улучшить его юзабилити.
Всплывающие окна больше не отвлекают пользователей и не блокируют контент на сайте. Это создаёт положительный пользовательский опыт, повышает доверие к веб-проекту и увеличивает вероятность, что пользователь совершит целевое действие.
Остались вопросы?
ул. Грушевская 10, 3 этаж
ИНН: 3460081999
КПП: 346001001
ОГРН: 1223400001208
