
Ускорили работу сервиса «МТС Линк» на 37% с помощью переезда на Nuxt
Работаем над проектом два года. За это время выполнили пул задач по модернизации и оптимизации сайта с сохранением дизайна. Ниже подробно рассказали о каждой задаче.
Клиент
«МТС Линк» (ранее Webinar Group) — российская платформа для проведения онлайн-мероприятий. 10 тысяч пользователей из России и стран СНГ проводят 600 тысяч вебинаров в год.
Цель проекта
Два года помогаем заказчику развивать сайт и поддерживать его работу в формате аутстаффинга. Наши специалисты обеспечивают работоспособность платформы, а команда клиента — ставит задачи и контролирует результат.
Задачи
- Создать решение для передачи данных из разных источников и обеспечить их сохранность.
- Перенести сайт на современный стек с сохранением дизайна.
- Добавить в процесс поддержки сайта SEO-специалиста и внедрить его рекомендации.
- Автоматизировать обновление контента на лендингах, которые сделаны на Tilda.
Стек технологий
- Nuxt.js
- PHP 8.1
- Laravel v9.
Задача 1. Создать решение для передачи данных из разных источников и обеспечить их сохранность
Проблема
Есть несколько источников, откуда приходят заявки потенциальных клиентов Webinar Group (теперь «МТС Линк»):
- основной сайт (webinar.ru, теперь mts-link.ru);
- лендинги на Tilda (400 штук);
- email-рассылки;
- группа в ВК.
Далее заявки попадают в один или несколько приёмников:
- CRM (Creatio BPM);
- платформа с ПО для проведения вебинаров (events.webinar.ru , теперь events.mts-link.ru);
- сервис email-рассылок (Sendsay);
- электронные почты менеджеров по работе с клиентами и партнерами;
- система аналитики (Mixpanel);
- сервисы веб-аналитики (Яндекс.Метрика, Google Analytics).

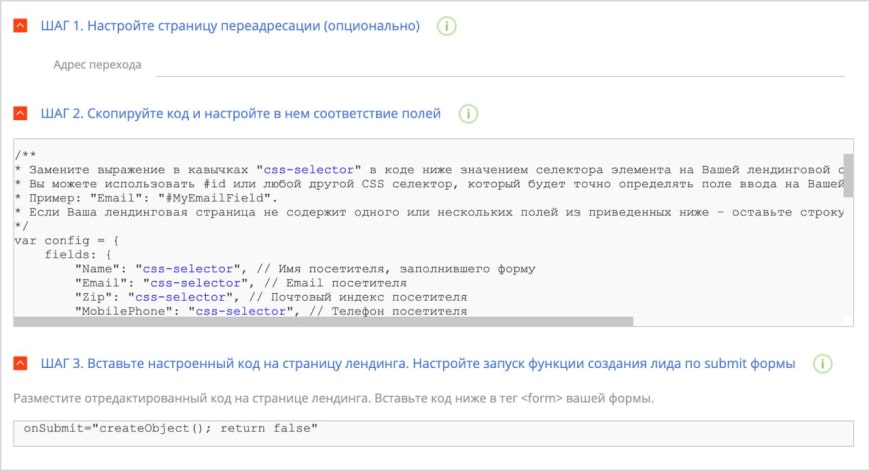
Каждый день из разных источников поступает до 100 заявок. Иногда из-за технических сбоев эти данные не доходили до приёмников, то есть заказчик терял потенциальных клиентов. Еще одной проблемой было то, что при подключении нового сервиса для сбора заявок, нужно было изменить настройки форм на всех платформах. Это занимало много времени. Например, в CRM (Creatio BPM) данные попадают с основного сайт (webinar.ru, теперь mts-link.ru) и с лендингов Tilda. Раньше для штатного подключения формы к CRM требовалось для каждой формы внедрять скрипт, предоставляемый Creatio BPM, прописывать CSS-селекторы, по которым скрипт будет понимать, откуда и какие данные брать.


Со шлюзом это работает следующим образом: данные со всех форм в универсальном виде уходят на шлюз, который определяет, с какой формы пришел лид и с какими параметрами нужно его отправить в Creatio BPM. Без дополнительных настроек и сторонних скриптов.
Заказчику необходима была система, которая бы позволяла сохранить данные в случае сбоя и подключать новые источники и приёмники данных за короткий срок.
Реализация
Мы создали маршрутизатор данных — интеграционный шлюз на базе фреймворка Laravel с API и веб-интерфейсом для администратора. Шлюз выступает точкой сбора данных. У шлюза есть API для приёма данных — «розетка», куда можно подключить любую внешнюю систему. Шлюз обрабатывает поступающие данные, проверяет их полноту, приводит к формату, который требует приёмник. Также он обеспечивает сохранность данных и их надёжную асинхронную доставку.
Результат
Теперь данные из всех форм на всех площадках обрабатываются в одном месте — шлюзе. Данные не пропадут, если одна из систем будет недоступна, и будут доставлены после восстановления работы сервиса-приёмника. В этом помогает система очередей, которая предоставляет буфер для временного хранения данных, и API, который позволяют подключаться к очереди для возобновления отправки данных. То есть, если в CRM-системе произойдет сбой, заявки не исчезнут, а будут доставлены, как только она возобновит работу.

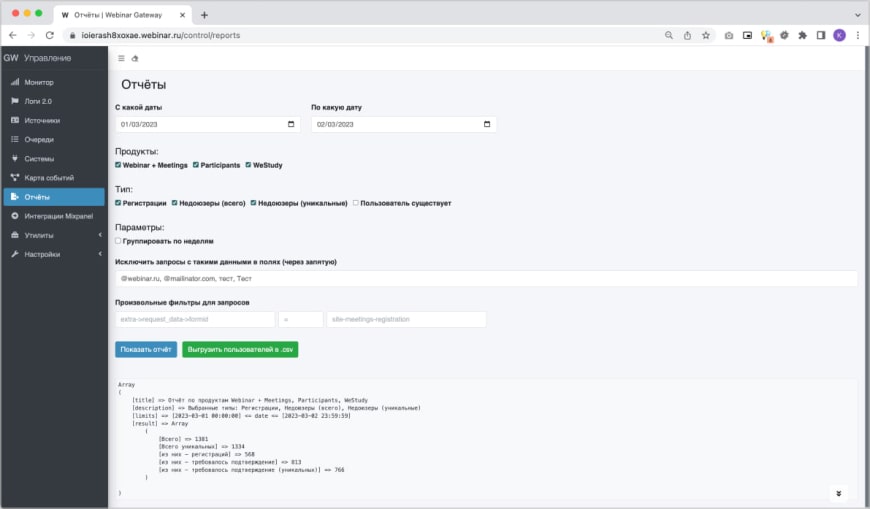
Благодаря шлюзу стало проще работать со статистикой, так как вся информация теперь находится в одном месте. Можно быстро посмотреть заявки из разных источников, проанализировать их или выгрузить.




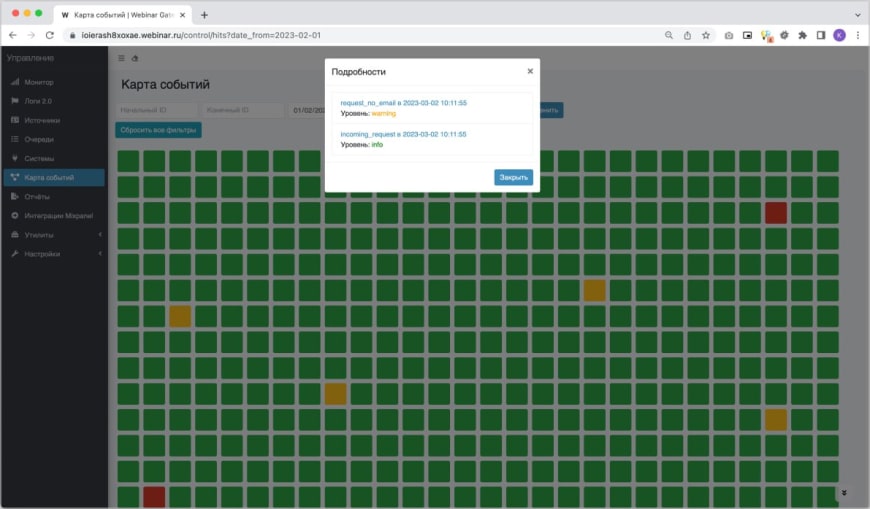
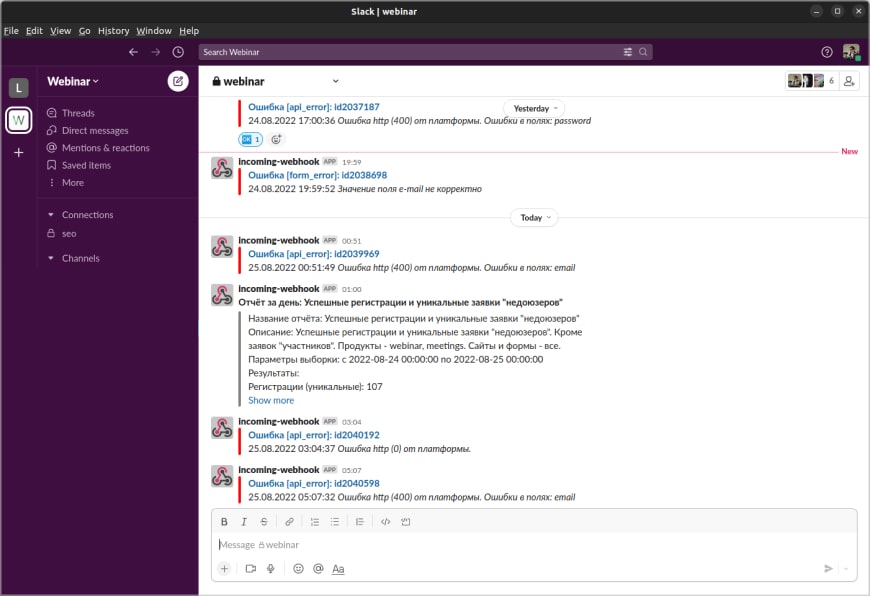
Чтобы быстро реагировать на ошибки, мы настроили интеграцию системы уведомлений Laravel с мессенджером Slack. Когда пользователь не может заполнить форму, ломается внешний сервис или происходят другие непредвиденные ошибки — заказчик получает уведомление об этом в Slack. Сюда же поступают ежедневные и еженедельные отчёты о работе шлюза.

Эти решения обеспечивают сохранность данных и положительный пользовательский опыт, ведь теперь все заявки доходят до адресата.
Задача 2. Перенести сайт на современный стек с сохранением дизайна
Проблема
Сайт заказчика был разработан на PHP 5.4 + October CMS на базе Laravel v5. Из-за устаревшего ПО было сложнее работать с сайтом, и у программистов уходило больше времени на то, чтобы внедрить новый функционал.
Реализация
Мы обновили стек до PHP 8.1 + Laravel v9 и Nuxt.js, заново написали код и оптимизировали структуру сайта.
Этапы работы:
1. Пересмотрели архитектуру сайта
В разделе webinar.ru/articles (теперь mts-link.ru/articles) лежит больше сотни статей. Раньше они хранились в файлах, которые могли создавать и редактировать только программисты, а сотрудники без технических навыков не могли управлять контентом. Теперь, благодаря новой админ-панели, контент-менеджеры могут самостоятельно создавать новые статьи или редактировать старые.
2. Применили компонентный подход
Мы сохранили внешний вид, а frontend и backend переписали на современные фреймворки с использованием компонентного подхода. На старом сайте все стили и скрипты хранились в общих файлах. Из-за этого внесение изменений в одном месте приводило к поломкам в другом. Кроме того, на каждой странице сайта загружались стили и скрипты с остальных страниц, из-за чего увеличивался вес страницы, которую загружает клиент. Сейчас у сайта нет таких недостатков, так как каждый компонент имеет собственные стили и скрипты, которые подгружаются только там, где это необходимо.
3. Разработали удобную систему редактирования
Мы взяли за основу готовое решение для создания «админок» от Laravel — пакет Laravel Breeze. Оставили базовый функционал (общий интерфейс и компоненты регистрации/авторизации) и добавили то, что нам нужно. В частности, разделы, которые часто меняются: тарифы, статьи, авторы статей.
Также функционал системы позволяет управлять лендингами на Tilda: находить нужные страницы, удалять их, редактировать текст. В задаче 4 подробно описали возможности новой системы для управления контентом на Tilda.

4. Сравнили новую и старую версию сайта webinar.ru (теперь mts-link.ru) в Google Page Speed
Замеры делали для страниц, которые чаще всего посещают: «Главная страница», «Тарифы», «Полезные статьи», «Преимущества платформы», «Функционал платформы».
Новая версия сайта webinar.ru на Nuxt.js работала быстрее на 26% на всех устройствах, но мы хотели ещё улучшить показатели. Проанализировали возможные варианты доработок, учли рекомендации Google Page Speed и определили задачи:
- Актуализировать скрипты счетчиков, метрик, GTM и отключить те, которые не нужны.
- Настроить загрузку изображений.
Мы настроили асинхронную загрузку изображений при скроллинге, везде сделали заглушки, максимально сжали вес картинок с сохранением качества, добавили прогрессивные форматы изображений для тех браузеров, которые их поддерживают. Сделали отдельные, небольшие картинки для мобильной версии, чтобы страница загружалась быстрее и уходило меньше трафика.
- Перенести исполнение части JS-скриптов в отдельные потоки (использовать веб-воркеры).
Такой подход позволяет выполнять JS в фоновом потоке, что помогает основному потоку (обычно это пользовательский интерфейс) работать без замедления. Мы вынесли из основного потока внешние скрипты (аналитика, метрики, реклама, A/B-тестирование, трекеры и т. д.), что повысило его производительность.
Результат
Скорость загрузки страниц выросла, количество запросов сторонних скриптов на этапе загрузки страницы снизилось, производительность по оценке Google Page Speed увеличилась:
- в десктопной версии — на 25%;
- в мобильной версии — на 64%.
| Страница сайта | Производительность | Время загрузки первого контента (First Contentful Paint) |
| Главная страница | ||
| – старая версия сайта | 77 | 0,8 |
| – новый сайт на Nuxt.js | 80 | 0,4 |
| Тарифы | ||
| – старая версия сайта | 72 | 0,8 |
| – новый сайт на Nuxt.js | 81 | 0,3 |
| Полезные статьи | ||
| – старая версия сайта | 82 | 1,1 |
| – новый сайт на Nuxt.js | 96 | 0,3 |
| Преимущества платформы | ||
| – старая версия сайта | 62 | 0,8 |
| – новый сайт на Nuxt.js | 93 | 0,3 |
| Функционал платформы | ||
| – старая версия сайта | 61 | 1,1 |
| – новый сайт на Nuxt.js | 93 | 0,3 |
Как выросла производительность у страниц на ПК:
- Главная страница – на 4% (или 4 пункта);
- Тарифы – на 12,5% (или 9 пунктов);
- Полезные статьи – на 17% (или 14 пунктов);
- Преимущества платформы – на 50% (или 31 пункт);
- Функционал платформы – на 52% (или 32 пункта).
| Страница сайта | Производительность | Время загрузки первого контента (First Contentful Paint) |
| Главная страница | ||
| – старая версия сайта | 34 | 2,7 |
| – новый сайт на Nuxt.js | 44 | 1,5 |
| Тарифы | ||
| – старая версия сайта | 41 | 2,4 |
| – новый сайт на Nuxt.js | 66 | 1,1 |
| Полезные статьи | ||
| – старая версия сайта | 23 | 3,6 |
| – новый сайт на Nuxt.js | 49 | 1,0 |
| Преимущества платформы | ||
| – старая версия сайта | 27 | 2,6 |
| – новый сайт на Nuxt.js | 35 | 1,1 |
| Функционал платформы | ||
| – старая версия сайта | 22 | 3,6 |
| – новый сайт на Nuxt.js | 47 | 1,0 |
Как выросла производительность у страниц на мобильных устройствах:
- Главная страница – на 29% (или 10 пунктов);
- Тарифы – на 61% (или 25 пунктов);
- Полезные статьи – на 113% (или 26 пунктов);
- Преимущества платформы – на 30% (или 8 пунктов);
- Функционал платформы – на 114% (или 25 пунктов).
Подробную таблицу с показателями производительности страниц до и после переезда на Nuxt.js можно посмотреть по ссылке.
Задача 3. Добавить в процесс поддержки сайта SEO-специалиста и внедрить его рекомендации
Проблема
Подрядчик со стороны заказчика регулярно проводит аудит и составляет рекомендации по SEO. Их нужно оперативно внедрять.
Реализация
Внедрение SEO-рекомендаций – это непрерывный процесс. Ниже мы перечислили несколько типичных задач, которые поставили SEO-специалисты.
- Все изображения сжать в формат WebP, чтобы сократить время загрузки страниц сайта.
- Создать системы автоматической генерации карты сайта, чтобы помочь поисковым системам правильно индексировать страницы.

- Добавить системы генерации JSON-разметок для статей в блоге, что улучшит их позиции в поисковой выдаче.

- Внедрить разметку Open Graph, которая отвечает за привлекательный вид репостов. Теперь при расшаривании в соцсетях ссылка на сайт дополняется картинкой и заголовком.

Результат
Благодаря внедрению SEO-рекомендаций, выросла скорость загрузки страниц и улучшились позиции сайта в поисковой выдаче.
Задача 4. Автоматизировать обновление контента на лендингах, которые сделаны на Tilda
Проблема
У клиента есть около 400 лендингов на Tilda под разные сегменты. Они проксируются на основной сайт с помощью NGINX. Благодаря этому пользователь не замечает переходов между основным сайтом и Tilda. Однако, если на стороне Tilda возникают проблемы, становятся недоступны все проксированные страницы. Также проксирование плохо влияет на SEO-продвижение.
Нужно было предложить другое решение. Вместо проксирования мы решили скачивать страницы Tilda и показывать их с сервера сайта webinar.ru (теперь mts-link.ru).
Реализация
У конструктора Tilda есть API, которое запускает внешние механизмы после каждой публикации страницы. Мы разработали решение, которое получает сигнал от Tilda, скачивает изменённую страницу и размещает её на сервере с сайтом.
Результат
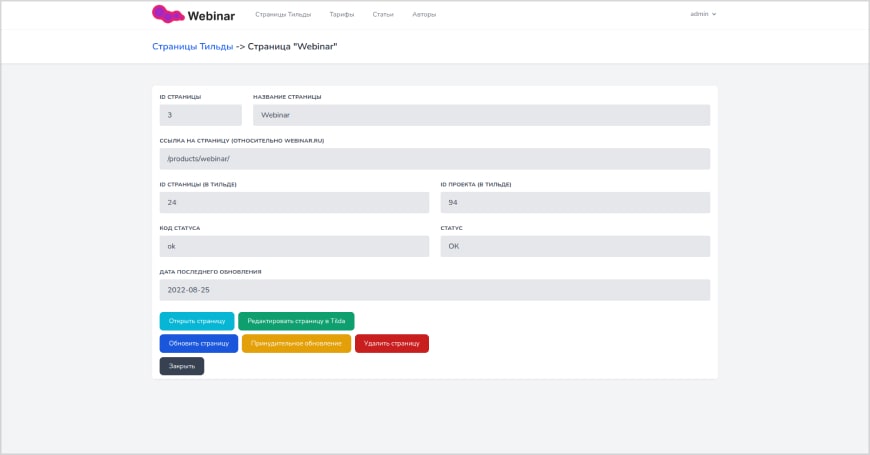
Теперь все лендинги редактируются в самой Tilda, а размещаются на сервере webinar.ru (теперь mts-link.ru). В административной панели есть интерфейс, с помощью которого можно управлять всеми страницами, в том числе лендингами на Tilda (задача 2). Он позволяет:
- отслеживать статус страниц;
- управлять данными;
- находить страницу на Tilda по названию и ключевым словам;
- переходить к редактированию нужной страницы в Tilda одним кликом;
- быстро синхронизировать контент страниц Tilda с сайтом webinar.ru (теперь mts-link.ru);
- удалять устаревшие страницы со своих серверов.


Также новое решение позволяет синхронизировать информацию — теперь изменения на Tilda отображаются на основном сайте. Сверка актуальных страниц, обновление информации и чистка удалённых на стороне Tilda страниц происходят по определенному расписанию. Но, если возникнет форс-мажор, обновить контент можно вручную одним кликом.
Остались вопросы?
ул. Грушевская 10, 3 этаж
ИНН: 3460081999
КПП: 346001001
ОГРН: 1223400001208

