
Автотестирование форм на сайте
В рамках поддержки экосистемы сервисов «МТС Линк» (ранее Webinar Group) для всех видов онлайн-коммуникаций и совместной работы команд мы уже создали решение для передачи данных из разных источников и форм на сайте. Наша задача была настроить процесс так, чтобы заявки пользователей не терялись из-за технических сбоев, а попадали во внешние сервисы.
Однако, после каждой доработки на фронтенде нужно было проводить полное тестирование работы форм на сайте. В этой статье мы расскажем про решение, которое позволяет это автоматизировать.
Зачем нужно тестировать формы
Формы — один из самых важных элементов на сайте, они превращают посетителя в клиента. Чтобы повысить конверсию их часто дорабатывают: добавляют поля, меняют оформление, текст.
Нужно постоянно контролировать, что очередное изменение не повлияло на работу форм и данные уходили во внешние сервисы. В противном случае, пользователь не сможет оставить заявку, а компания потеряет лид.
Перед нами стояла задача автоматизировать тестирование форм. Интеграционное тестирование — это тесты, которые выполняются для обнаружения дефектов во взаимодействии компонентов друг с другом или с различными частями системы. Компонентами могут быть модули, базы данных, внешние системы, или, как в нашем случае, формы.
Цель интеграционного тестирования — обнаружить ошибки, которые возникают в ходе доработок. Используя его, разработчики и тестировщики могут убедиться, что система работает так, как нужно.
Внедрение и настройка автоматического тестирования
Выбор инструмента. Мы рассмотрели инструменты, которые решают задачу: Allure TestOps, testRigor, Protractor, Puppeteer, Codeception, Playwright, Cypress.
Мы выбрали Playwright, NodeJS-фреймворк для headless-браузерного тестирования. У него есть несколько преимуществ:
- устанавливается и запускается через npm;
- тесты пишутся на JavaScript;
- поддерживает основные браузеры ПК и смартфонов;
- бесплатный, с хорошей документацией;
- можно запускать в автоматическом режиме.
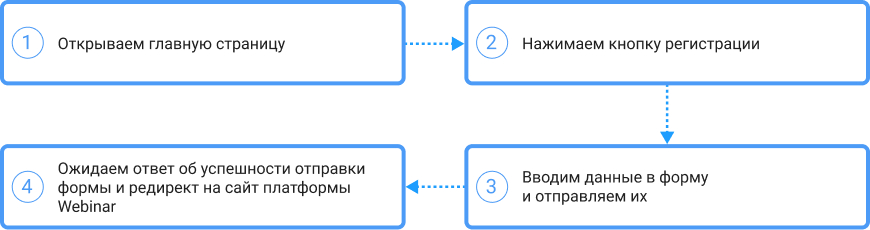
Создание сценариев и настройка способов запуска. Сценарий — это последовательность действий пользователей при заполнении формы. Тесты имитируют действия пользователей во время выполнения сценария. Мы настроили два способа запуска тестов:
1. Вручную. Фронтенд-разработчик запускает тесты для самопроверки в консоли операционной системы, которая позволяет выполнять команды NodeJs (ОС Ubuntu, Windows на ПК, Linux-подобные системы на серверах). Для этого нужно ввести в командной строке “npx playwright test”. Запуск тестов может происходить как на локальном сервере разработчика, так и на удалённом.
Если при выполнении тестов передать флаг “—debug”, то в браузере можно будет увидеть процесс тестирования визуально: как заполняются поля и прочие шаги. Также можно настроить сохранение скриншотов и скринкаста тестирования в определённую папку.
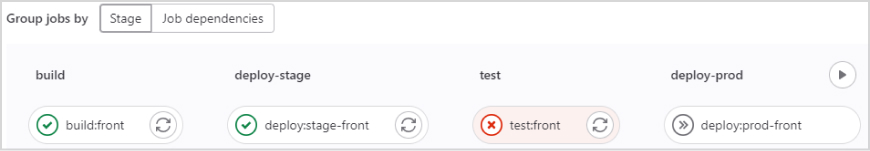
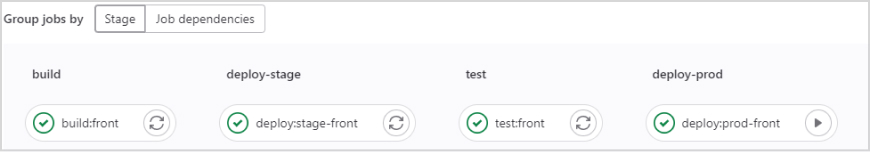
2. Автоматически (запуск в CI/CD). На сервере онлайн-сервиса для размещения репозиториев:
- Изменения публикуются на тестовом сервере клиента;
- Запускается «сборка» проекта при появлении изменений в ветке master;
- Запускаются тесты.
Если тесты выполнены успешно, изменения публикуются на боевом сервере. В противном случае, разработчику нужно исправить ошибки и всё повторить. Визуально посмотреть выполнение в браузере нельзя, но можно сохранять скриншоты и скринкасты.
По умолчанию тестирование запускается в Chromium, Firefox, Webkit. Но список можно расширить и добавить мобильные браузеры в файле конфигурации фреймворка.


Тест пошагово: основные этапы.

Сколько времени ушло на внедрение решения
На всю работу команда потратила 40 часов, включая:
- анализ инструментов;
- изучение документации Playwrite;
- написание тестов для главной страницы;
- настройка запуска в CI/CD;
- создание краткой инструкции для программистов, как самостоятельно делать и запускать тесты.
Результат
Теперь автоматический запуск тестов при публикации доработок фронтенд-разработчиков на боевом сервере предотвращает ошибки в работе форм.
После внедрения инструмента:
- появилась возможность предотвращать ошибки в работе форм до переноса изменений фронтенда на боевой сервер;
- снизилась вероятность потери лидов;
- уменьшилось время на ручное тестирование правок за счет автотестов.
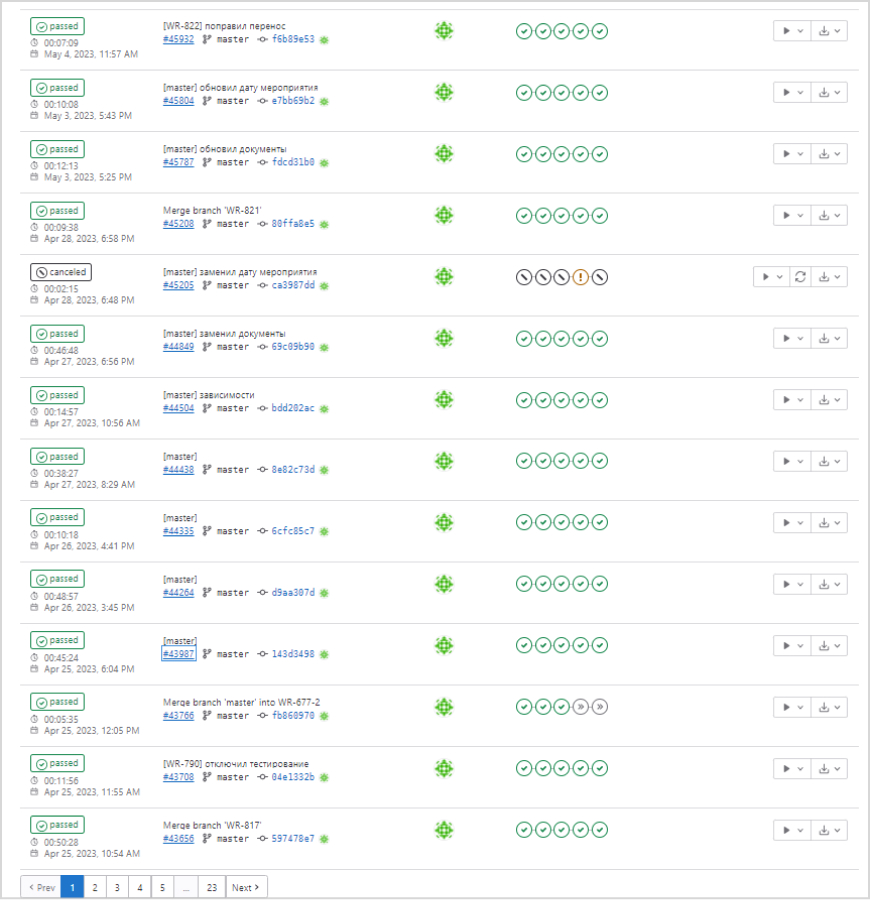
Оценить эффективность решения поможет страница CI/CD в GitLab, где можно увидеть, что ошибки возникают очень редко, и перенос на боевой сервер выполняется успешно.

Польза инструмента для других проектов
Фреймворк Playwright можно применить в работе большинства веб-приложений. Инструмент имитирует действия пользователя в браузере, поэтому можно настроить тестирование многих процессов: оформление заказа, добавление товара в корзину, работу форм обратной связи и т.д.
Кроме того, инструмент можно применить для задач, где нужен парсинг данных.
Также мы используем фреймворк Playwright для прогрева кэша. Каждое открытие страницы приводит к созданию кэша страницы на сервере и занимает время. Для платформы Webinar мы написали сценарии, по которым Playwright должен пройти по 150 внутренним страницам сайта на этапе CI/CD сразу после успешного переноса на «бой». Таким образом, мы заранее создаем кэш, чтобы для реальных посетителей страницы открывались быстрее.
В случае доработки страницы прогрев кэша работает так:
- Внесение изменений на фронтенде;
- Запуск тестирования;
- Если страница доработана без ошибок, изменения переносятся на боевой сервер;
- Сразу же запускается прогрев кэша.
Остались вопросы?
ул. Грушевская 10, 3 этаж
ИНН: 3460081999
КПП: 346001001
ОГРН: 1223400001208
